La blockchain Ethereum offre la possibilité d’héberger des programmes informatiques. Ces programmes sont donc qualifiés d’« applications décentralisées » puisque chacun des nœuds du réseau pair à pair Ethereum en conserve une copie et l’exécute à la demande. Sur Ethereum ces programmes sont aussi appelés des contrats (ou smartcontracts) en référence notamment au fait que le code du programme et son exécution sont publics.
Dans ce tutoriel nous allons déployer un contrat puis interagir avec cette application décentralisée (dapp) directement depuis le navigateur Google Chrome (et prochainement depuis Firefox). Pour cela nous allons nous servir de deux outils, Metamask et le Browser-Solidity. En une vingtaine de minutes vous allez vous créer un compte Ethereum avec Metamask (installé en 1.), abonder ce compte en ethers de test (gratuitement en 2.) pour déployer et interagir avec un programme écrit dans le Browser-Solidity (étapes 3 et 4).

Archimède Domenico Fetti, 1620, Musée Alte Meister, Dresde
- Etape 1 : Installer Metamask
Le plugin Chrome Metamask est distribué par une équipe de Consensys composée notamment d’Aaron Davis et Dan Finlay. Metamask permet d’envoyer des transactions sur le réseau Ethereum depuis Chrome sans avoir de nœud Ethereum sur son ordinateur. Metamask prépare une version de son plugin pour Firefox et le présent tutoriel sera mis-à-jour quand il sera disponible.
Pour ajouter Metamask à Chrome c’est par ici :
https://chrome.google.com/webstore/detail/metamask/nkbihfbeogaeaoehlefnkodbefgpgknn
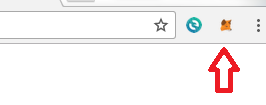
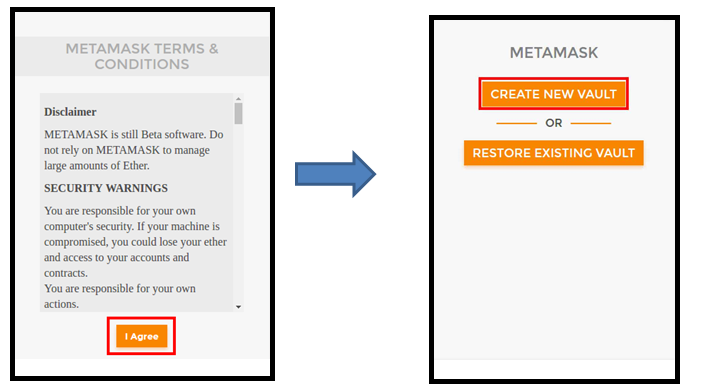
Au lancement de Metamask :
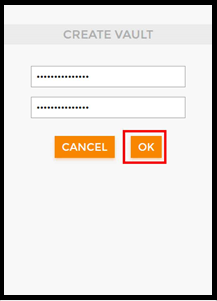
– Cliquez sur « create a new vault » pour générer un compte Ethereum
– Choisissez un mot de passe pour votre compte
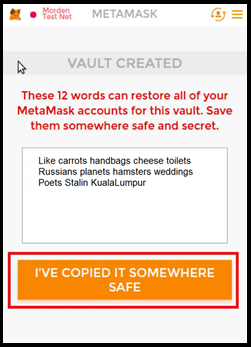
– Metamask génère alors 12 mots associés à votre compte et permettant de récupérer votre compte si vous perdez votre mot de passe ou votre ordinateur. Notez cette liste de mots quelque part et stockez la en sécurité (autre méthode : apprendre ces mots par cœur). Elle permet d’utiliser la fonction « Restore existing vault » de Metamask.
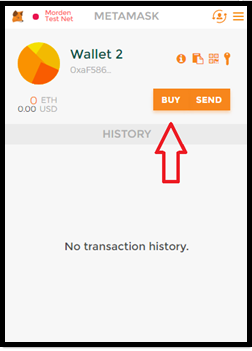
Une fois votre compte créé, vous constaterez que Metamask est connecté sur le Testnet « Morden » dans le coin en haut à droite et que vous avez 0 ether. Morden est une blockchain de test maintenue par la communauté Ethereum, de nombreux smart-contracts y sont déployés avant leur mise en production.
En cliquant sur « Testnet » vous pouvez changer de réseau et ainsi communiquer avec le livenet (c’est-à-dire la blockchain publique ethereum, celle où les ethers ETH sont cotés sur les exchanges comme Kraken), ou encore une blockchain locale… Pour ce tutoriel nous resterons sur le Testnet, cette blockchain est publique et dispose de plusieurs exploreurs, essayez celui-ci :
Si vous collez l’adresse de votre compte dans la barre de recherche en haut à droite vous pouvez suivre votre historique et retrouver diverses informations. Parmi ces informations, vous avez notamment le solde de votre adresse : zéro, nous allons remédier à cela en 2.
- Etape 2 : recevoir gratuitement des ethers du Testnet
Cliquez sur l’icon de renard Metamask puis sur « buy », « go to Test Faucet » et enfin « Request 1 ether from the faucet ». Après quelques instants votre adresse sera créditée d’1 ether ce qui est suffisant pour le reste du tutoriel.
Vous pouvez également vérifier le changement de votre solde sur l’exploreur etherscan cité supra. Il est temps de déployer un contrat.
- Ecrire un contrat dans le Browser-Solidity
Le Browser-Solidity est un compileur Solidity et un environnement de développement intégré (IDE) conçu par la Fondation Ethereum. Vous pouvez en découvrir les arcanes ici, mais pour le moment nous nous contenterons de cette adresse :
https://ethereum.github.io/browser-solidity
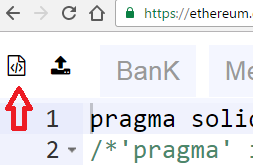
A l’ouverture, Browser-Solidity contient un contrat par défaut appelé « Ballot », nous n’allons pas nous en servir aujourd’hui. De manière général l’environnement peut sembler compliqué mais nous aurons l’occasion de passer en revue les différentes fonctionnalités ultérieurement. Cliquez en haut à gauche sur « new file » et collez le code suivant, il s’agit d’un contrat simple permettant de stocker une chaîne de caractères dans la blockchain :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
pragma solidity ^0.4.2; /*'pragma' indique au compileur dans quelle version de Solidity ce code est écrit */ contract storer { /*'contract' indique le début du contrat a proprement parler 'contract' est similaire à 'class' dans d'autres langages (class variables, inheritance, etc.)*/ address public owner; string public log; /* Les deux lignes précédentes déclarent les variables du contrat et leur type 'owner' est une adresse ethereum et est publique (on peut la lire publiquement dans la blockchain) 'log' est une chaîne de caractères de taille indéfinie et est publique */ function storer() { owner = msg.sender ; } /* 'storer' est une fonction un peu particulière, il s'agit du constructeur du contrat. Cette fonction s'exécute une seule fois au moment de la création du contrat. La création du contrat est une transaction et comme toute transaction elle est représentée en Solidity par "msg", "msg.sender" correspond à l'adresse qui émet cette transaction. A la création du contrat la variable owner reçoit l'adresse qui a déployé le contrat */ modifier onlyOwner { if (msg.sender != owner) throw; _; } /* le 'modifier' permet de poser des conditions à l'exécution des fonctions. Ici, 'onlyOwner' sera ajouté à la syntaxe des fonctions que l'on veut réserver au 'owner'. Le modifier teste la condion msg.sender != owner si le requêteur de la fonction n'est pas le owner alors l'exécution s'interrompt, c'est le sens du 'throw'; s'il s'agit bien du owner alors la fonction s'exécute. Notez le '_' underscore après le test, il signifie à la fonction de continuer son exécution.*/ function store(string _log) onlyOwner() { log = _log; } /*La fonction 'store' reçoit une chaîne de caractères qu'elle associe à une variable d'état '_log'. Cette fonction n'est utilisable que par l'adresse qui est 'owner', si c'est bien cette adresse qui fait la requête alors la variable 'log' devient '_log'.*/ function kill() onlyOwner() { selfdestruct(owner); } /* Cette dernière fonction permet de "nettoyer" la blockchain en supprimant le contrat. Il est important de la faire figurer pour libérer de l'espace sur la blockchain mais aussi pour supprimer un contrat buggé. En précisant une adresse selfdestruct(address), tous les ethers stockés par le contrat y sont envoyés. Attention si une transaction envoie des ethers à un contrat qui s'est "selfdestruct" ces ethers seront perdus*/ } |
Les commentaires en vert décrivent explicitement les lignes du code, s’ils ne sont pas assez clairs ne vous en faites pas car le déploiement et l’utilisation des fonctions devraient répondre à vos questions.
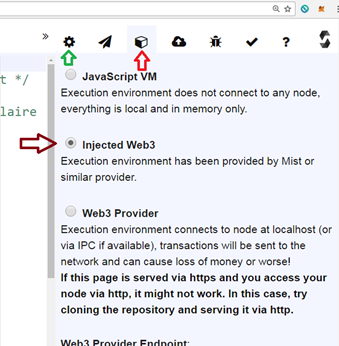
Avant de passer à l’étape 4, cliquez sur l’icône cube en haut à gauche et vérifiez que l’option « Injected Web3 » est bien cochée puis cliquez sur l’icône paramètres pour revenir à l’interface précédente.
- Déployer et interagir avec le programme
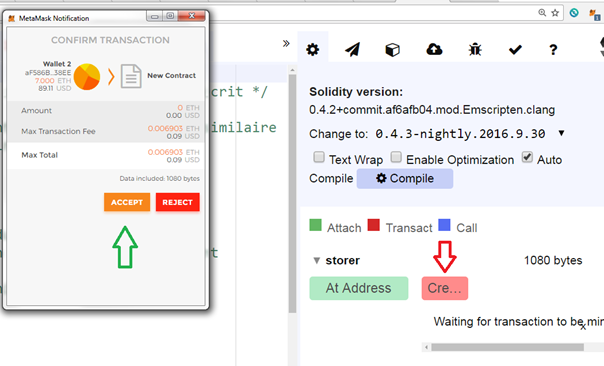
Cliquez sur le bouton rouge « create », une transaction Metamask va être générée et un pop-up Metamask devrait s’ouvrir. Entrez votre mot de passe et acceptez cette transaction.
Cette transaction une fois minée va déployer le code à une adresse sur la blockchain Ethereum Testnet. Cette adresse est automatiquement récupérée par le Browser-Solidity qui va de plus générer une interface basique pour ce contrat. Vous pouvez retrouver l’adresse de votre application décentralisée en cherchant dans les détails de la transaction de création dans l’exploreur etherscan par exemple.
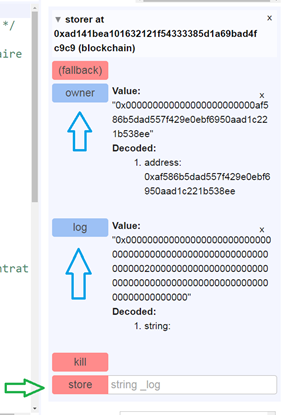
Vous retrouvez en bleu les variables publiques définies à savoir « owner » avec votre adresse et « log » ou il n’y a rien de stocké pour le moment. En rouge se trouvent les fonctions du contrat à l’exception du constructeur, attention à ne pas lancer « kill » tout de suite.
Dans la case à côté de « store » entrez le message de votre choix entre guillemets, par exemple :
« Ethereum j’adore, à l’Asseth j’adhère »
Puis cliquez sur le bouton « store », ceci va générer une nouvelle transaction Metamask… Attendez quelques secondes que la transaction soit minée, et rafraîchissez la valeur de log en cliquant sur le bouton bleu correspondant.
Votre message est stocké ! Vous pouvez le modifier en réutilisant la fonction store mais n’oubliez pas les guillemets.
J’espère que ce tutoriel vous a donné envie de déployer et de tester d’autres contrats, sachez qu’il y a des ressources en ligne en anglais assez nombreuses sur le sujet ici, là ou encore là… Mais surtout, il y a l’Asseth, une association loi 1901 de passionnés d’Ethereum qui peuvent répondre à toutes vos questions sur le slack https://asseth.slack.com/ (réservé aux adhérents pour le moment).












J’ai toujours rien compris à quoi cela sert ?
Bonjour, ce tutoriel vise simplement à montrer comment déployer un contrat, pas à expliquer les cas d’usage de la technologie.
N’hésitez pas à passer nous voir pour poser des questions sur le forum cryptofr, le slack.cryptofr.com ou au Meetup d’Asseth le 15 octobre à Paris.
J’ai une erreur quand je fais « create » :
Error: Error: Internal XMLHttpRequest Error
at loadFunc (chrome-extension://nkbihfbeogaeaoehlefnkodbefgpgknn/scripts/background.js:142330:19)
at XMLHttpRequest.readystatechange (chrome-extension://nkbihfbeogaeaoehlefnkodbefgpgknn/scripts/background.js:142262:13)
Je fais quoi ?
Est ce que metamask est bien installé ?
Est ce que « injected web3 » est bien coché dans le browser-solidity?
ça semble être un problème de communication de metamask avec la blockchain, êtes vous parvenu à recevoir des ethers testnet ?
Si oui tentez de faire une transaction d’un montant quelconque avec metamask vers cette adresse pour vérifier que Metamask fonctionne bien
0x21dbbd0A06b53B1270A02b0870EcDc83910D47c0
ça ne va pas être facile de débugger via les commentaires, je vous conseille de vous rendre sur slack.cryptofr.com .
J’ai une question: Partout, je lis smart contrat -ethereum etc ca a l’air très intéressant. Pouvez vous me dire s’il vous plait, comment l’exécution d’un smart contrat est déclenchée ? Il me manque quelque chose pour une meillleure compréhension.
En d’autres termes est qu’un programme comme expliqué ci-dessus peut s’exécuter tout seul ? Son exécution est déclenchée par qui ? y’a -t-il un facteur externe ?
Je donne un exemple simple: Un cultivateur souscrit un contrat auprès d’un assureur (pour dire). Le contrat c’est : s’il ne pleut pas pendant 15 jours, je te rembourse 5000 euros.
Ok: Nous codons cela dans la blockchain. Comme le programme saura -t-il qu’il n’a pas plu depuis 15 jours ? Je suis perdu 🙁
Il me semble qu’une dApp/smartContract peut se baser sur des outils tiers externes/des humains pour collecter de la donnée nécessaire au bon fonctionnement.
Dans votre cas soit la dApp collecte l’information sur un site météorologique fiable, soit elle propose une interface permettant à un humain (considéré comme fiable) de saisir la donnée.
Merci bien pour ce petit tuto qui permet de se familiariser en douceur avec le déploiement d’une Dapps sur la blockchain Ethereum